This is not a tool for testing it. This article is going to take you step by step through the implementation with the least amount of code I could come up with.

The Landing Pages Blueprint Web Design Websites Landing Page Optimization Web Layout Design
Save time with Responsive Resize and Repeat Grid Responsive Resize in Adobe XD is a great indicator for understanding how elements will scale to different sizes he suggests.

Building swipe actions into respoisive web design. And while nothing stops you from using both swipe and arrows I think this is the direction to go or at least. Gesture controls Scrolling seems organically linked with touch since swiping downwards is much easier than repeated taps on different areas of the screen. It is in this manner for the most part a great thought to begin building a responsive site now to be ready for what the future brings.
Some frameworks even go further with a series of styles to create common design patterns and web user interfaces such as buttons navigation bars and image slider. As per the sources Mobile accounts for almost 174 of aggregate web traffic. I used to think implementing swipe gestures had to be very difficult but I have recently found myself in a situation where I had to do it and discovered the reality is nowhere near as gloomy as I had imagined.
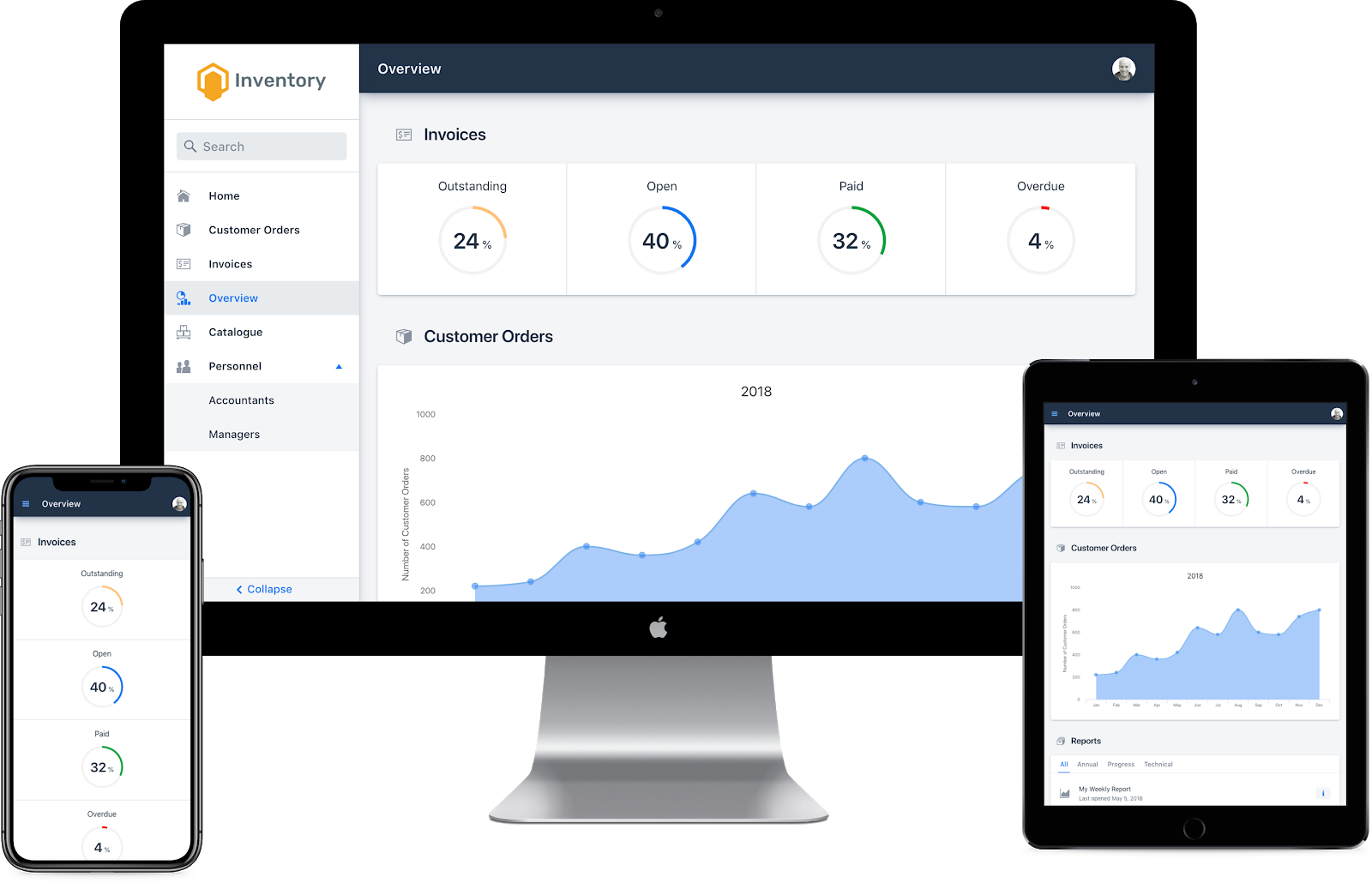
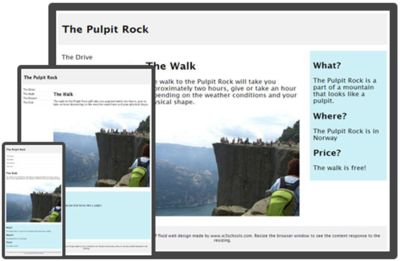
See how your site looks on desktop laptop iPad iPhone. Try it Yourself. Generally it includes the classes to assemble a responsive grid the basic styles for typography and form inputs and a few styles to address various browser quirks.
To create a responsive website add the following tag to all your web pages. The practice consists of a mix of flexible grids and layouts images and an intelligent use of CSS media queries. 01 An Introduction into Responsive Web Design 02 Add Various.
It is the same theory here as in cutnpaste where you have over 100 combined options to cut and paste text. Responsive web design uses precise CSS Cascading Style Sheets media queries to apply a specific layout to a certain size of viewport the area of the screen that displays information. Only problem is that the user may know that they can swipe left - but not if there are something to swipe for in the opposite direction.
A responsive framework provides the building blocks to build responsive websites. Its especially useful for things like buttons cards navigation elements and images. Responsive Web Design RWD is the approach that suggests that design and development should respond to the users behavior and environment based on screen size platform and orientation.
Articles cover general responsive concepts important to understand to create a flexible site along with common responsive actions such as stacking content for smaller screens. Mobile is multiplied 8. This will set the viewport of your page which will give the browser instructions on how to.
Here is why you should be thinking about responsive web design if you havent started using it. The Smartphone had already covered a big portion of internet. 01 grids for Bulletproof design 02 Learn to Stack Content 03 Using Push Pull Techniques 04 Managing the Responsive Grid 05 Creating Navigation with.
These predefined styles allow us to develop responsive websites. As the user switches from their laptop to iPad the website should automatically switch to. You still need to tweak it a bit but Responsive Resize will do about 80 percent of the work.
When is appropriate to include buttons and or swipe command in a Responsive Design off-canvas layout. You can look in the stylesheets folder and open the newly compiled stylecss file. With these using swipe actions on desktop gets a new dimension and may turn out to be in fact quite a good decision especially considering the type of system you make.
This responsive web design tutorial will also guide you about overcoming the responsive web design. Show off how responsive design looks across different browsers easily with this 4 in 1 viewport tool. Responsive resize in action.
Needless to say designing a responsive website is the most important thing to consider while developing a website today. As often as you can you should implement both botton and swipe actions. Think of it as an ifthen statement the type used for scientific hypotheses.
So lets jump right into it. Responsive design Page designing can get complicated across devices with different screen sizes and capabilities but scrolling helps simplify the differences. If you are a web design agency then you may want to bookmark this page to keep these tools handy.
The more navigation actions. This responsive web design tutorial is all about that and will help you convert your website into a responsive one. Free Responsive Web Design Tools 1.
If you have a viewport of 600 pixels or smaller then query X should be applied. This will compile your SCSS file named stylescss into the normal browser-readable CSS format name it stylecss and copy it to the stylesheets directory.

An Example Vaadin Pwa Application With A Collection Of Useful Ui Patterns

Landing Page Tutorial How To Build A Stunning Responsive Website With Bootstrap 4 Material Design For Bootstrap

Responsive Web Design And Advertising E Book

Figma Design Kit Call To Action Blocks Web Design Landing Page Inspiration Website Template

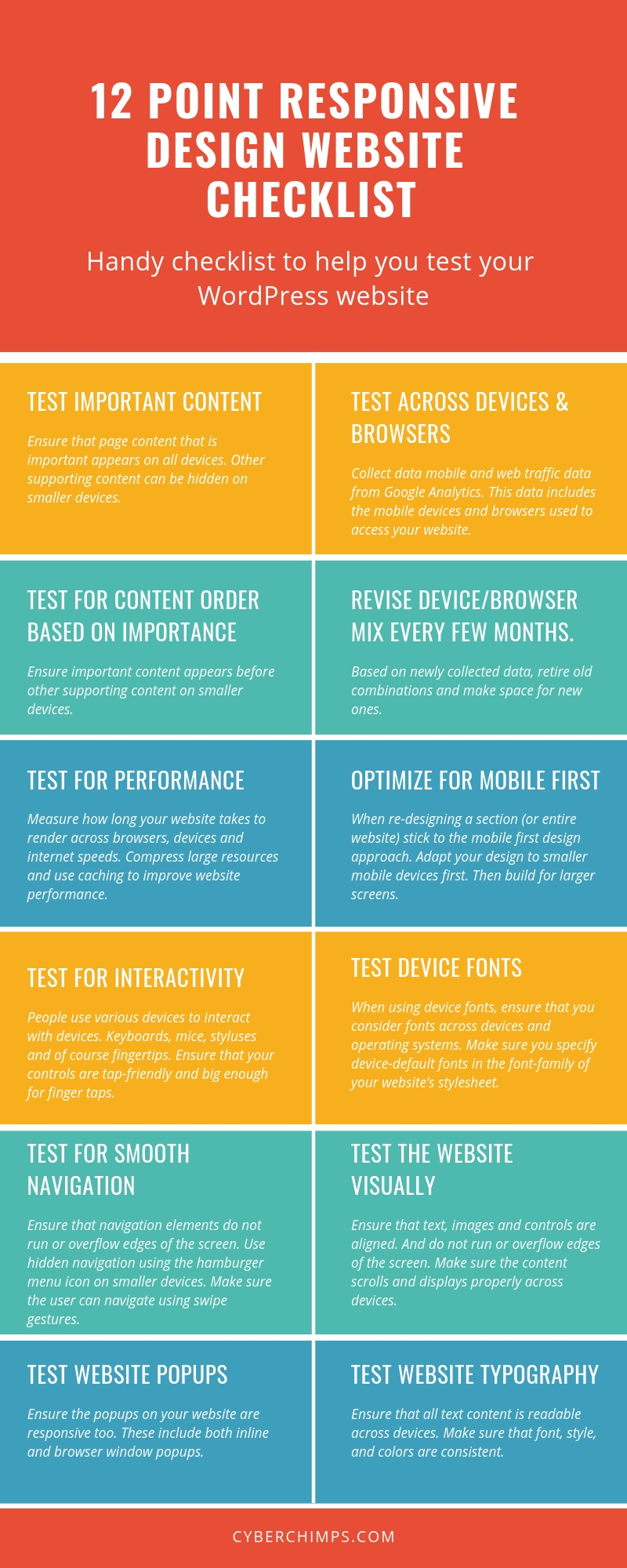
The Ultimate Responsive Web Design Checklist For Websites

Responsive Web Design Rwd Cio Wiki

Beefree Io On Online Tool For Creating Html Email Templates Https Beefree Io Email Editor Web Design Tools Responsive Email

Figma Web Design Call To Action Blocks Landing Page Inspiration Website Template Figma

Creating Endless Horizontal Swipe Cards For Mobile With Divi Swipe Card Web Design Tutorials Web Design

Small Business Web Design The Basics Of A Winning Website Business Web Design Small Business Web Design Small Business Website Design

The Ultimate Responsive Web Design Checklist For Websites

Forest Design Html5 Responsive Website Template Website Template Responsive Website Template Web Design Tools

Marketing Technology Website Design Corporate Website Design Website Design Technology Wallpaper

The Ultimate Responsive Web Design Checklist For Websites

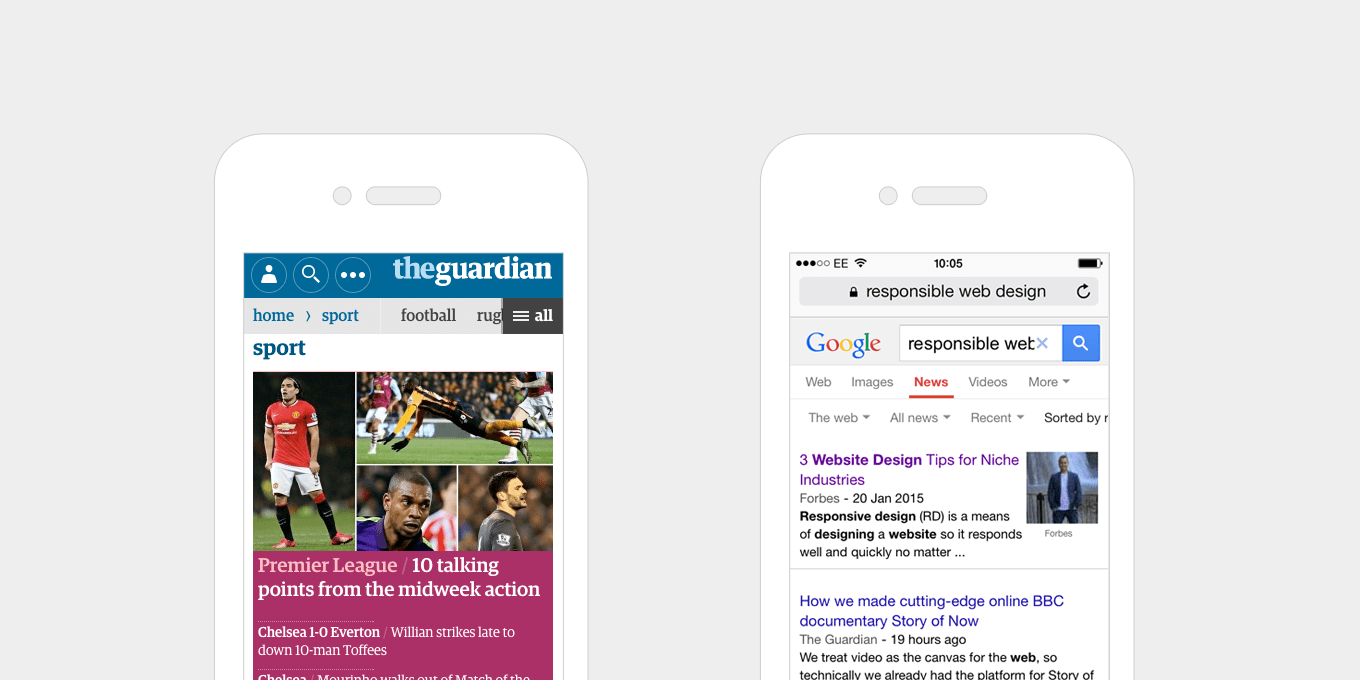
15 Best Practices For Responsible Responsive Web Design How To Make Money Online

Web Development Refers To Building Website And Deploying On The Web Development Process Includes All The Steps That Web Design Resources Web Design Development

The Ultimate Responsive Web Design Checklist For Websites

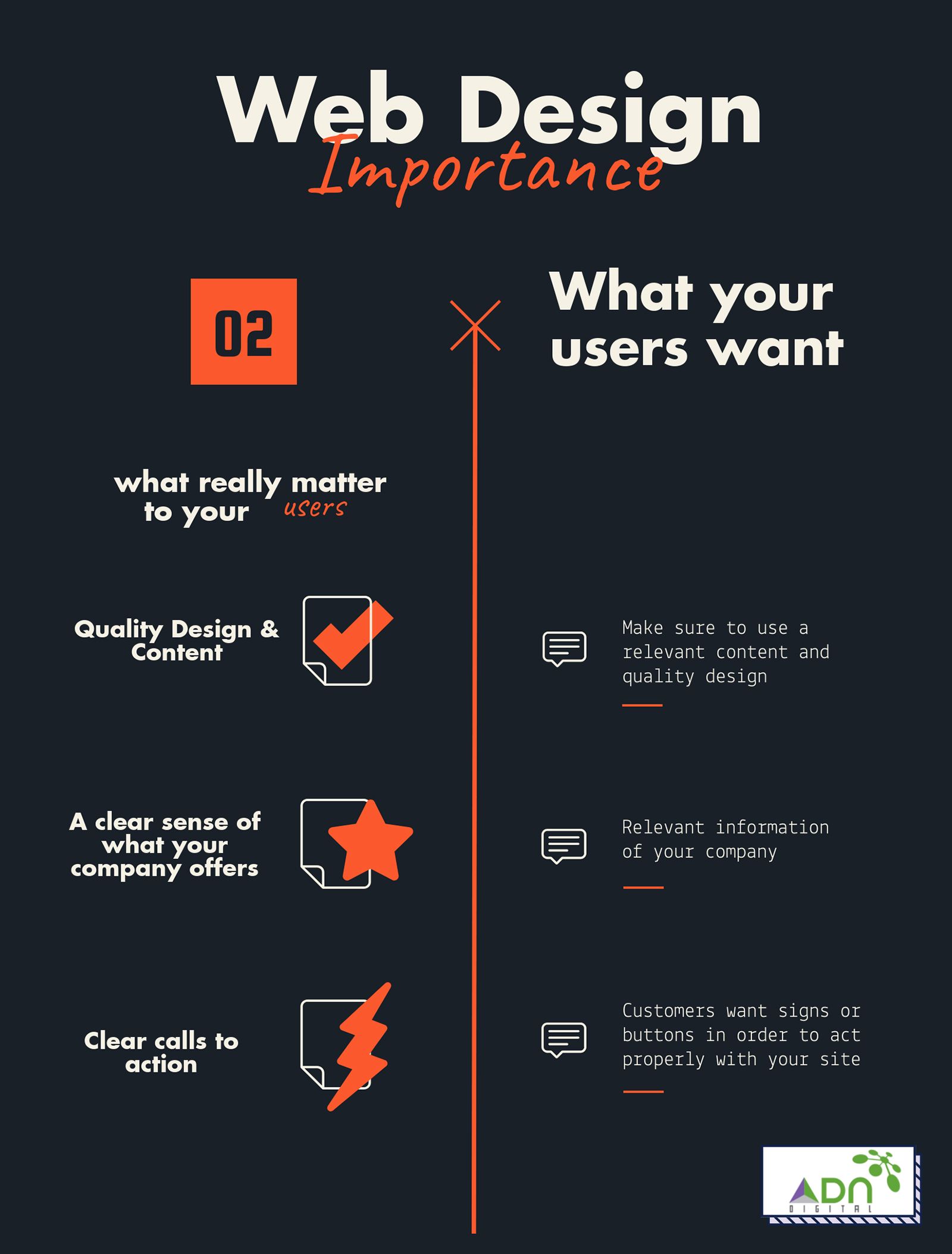
Unsure Of What Is Important To Users In Web Design Struggling To Decide If It S Time For A Website Upgrade N Web Design Web Development Custom Website Design

Komentar
Posting Komentar